Keywords: Content Presenter, UCM, Site Studio, CMIS, ADF, Templates
Introduction
This post is focusing on how to create Content Presenter based pages with complex CMIS and custom content presenter templates that will create a filterable content list viewer using complex data types including Site Studio Region Elements.
The post will walk you through all steps based on a new Portal project, the tools you require to try this out is, JDeveloper 11gR1PS3 or 11gR1PS4, Oracle UCM Content Server 11gR1PS3 or 11gR1PS4, Oracle HTTP Services (optional), Oracle WebCenter Suite 11gR1PS3 or 11gR1PS4
In this demo we will serve all applications via the Oracle HTTP Server since this will enable in context editing from Content Presenter in the Portal.
Background
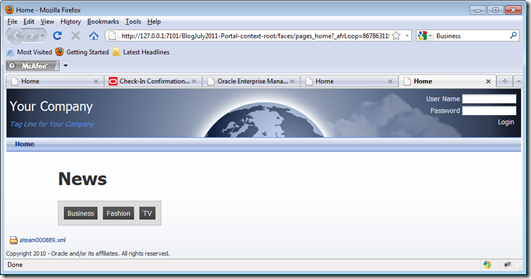
We are going to build a landing page where a filter bar will control Content Item listings, the content item listings will contain: Metadata and Regional Element Content from UCM. The Region Element content will originate from the Site Studio part of UCM. The end result will look like this:
Create Portal Project
- Start Oracle JDeveloper as Default Role
- Create New Application:
- Name: BlogJuly2011
- Add Content Server Connection to application
- Setting up content presenter and the filter bar, currently we will use a hard coded filter bar, however getting this to be automatic generated from ADF-BC or RIDC is a small task if the data structure and infrastructure is in place.
- First we will add page markup with the filter and drop the Content Presenter Region, when dropping the region do not set the taskflow parameters
- In above code pay attention to row “25 to 35”, this rows add three filters (Business, Fashion, TV), this filters is based on af:commandLink with attached setPropertyListener.
- The setPropertyListener is posting to a Page Parameter that is used to control the Content filter. In next step we will create this member.
- Secondly other interesting point is row “40”, here we have added a region referencing the Content Presenter Taskflow, currently left the parameters unassigned. - We are now going to update the page definition to have correct settings for the PPR refresh, CMIS query and other Content Presenter parameters.
1: <?xml version='1.0' encoding='UTF-8'?>
2: <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
3: xmlns:f="http://java.sun.com/jsf/core"
4: xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
5: xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
6: xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable">
7: <jsp:directive.page contentType="text/html;charset=UTF-8"/>
8: <f:view>
9: <af:document id="d1" title="Home">
10: <af:messages id="m1"/>
11: <af:form id="f1" usesUpload="true">
12: <af:pageTemplate value="#{bindings.pageTemplateBinding.templateModel}" id="pt1">
13: <f:facet name="content">
14: <pe:pageCustomizable id="hm_pgc1">
15: <cust:panelCustomizable id="hm_pnc1" layout="scroll">
16: <af:panelGroupLayout layout="vertical" id="pgl4">
17: <af:panelGroupLayout layout="horizontal" id="pgl22" >
18: <af:spacer width="90px" id="asdf"/>
19: <af:panelGroupLayout layout="vertical" id="pgl2" >
20: <af:panelGroupLayout layout="horizontal" id="pgl5">
21: <h1>News</h1>
22: <af:spacer width="60px" id="s2"/>
23: </af:panelGroupLayout>
24: <af:panelGroupLayout layout="horizontal" id="pgl3" inlineStyle="background-color:#DDD; border:1px solid #BBB; padding:10px; margin-bottom:20px;">
25: <af:commandLink text="Business" id="cl1" styleClass="taglink">
26: <af:setPropertyListener from="#{'Business'}"
27: to="#{bindings.selectedTargetGroup1.inputValue}" type="action"/>
28: </af:commandLink>
29: <af:spacer width="10px" id="pt_s111"/>
30: <af:commandLink text="Fashion" id="cl11" styleClass="taglink">
31: <af:setPropertyListener from="#{'Fashion'}" to="#{bindings.selectedTargetGroup1.inputValue}" type="action"/>
32: </af:commandLink>
33: <af:spacer width="10px" id="pt_s1111"/>
34: <af:commandLink text="TV" id="cl111" styleClass="taglink">
35: <af:setPropertyListener from="#{'TV'}" to="#{bindings.selectedTargetGroup1.inputValue}" type="action"/>
36: </af:commandLink>
37: </af:panelGroupLayout>
38: </af:panelGroupLayout>
39: </af:panelGroupLayout>
40: <af:panelGroupLayout layout="vertical" id="pgl1">
41: <af:region value="#{bindings.doclibcontentpresenter1.regionModel}"
42: id="r1" partialTriggers="::cl1 ::cl11 ::cl111"/>
43: </af:panelGroupLayout>
44: </af:panelGroupLayout>
45: </cust:panelCustomizable>
46: <f:facet name="editor">
47: <pe:pageEditorPanel id="pep1"/>
48: </f:facet>
49: </pe:pageCustomizable>
50: </f:facet>
51: </af:pageTemplate>
52: </af:form>
53: </af:document>
54: </f:view>
55: </jsp:root>
1: <?xml version="1.0" encoding="UTF-8" ?>
2: <pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel"
3: version="11.1.1.55.96" id="homePageDef"4: Package="oracle.webcenter.portalapp.pages">
5: <parameters>
6: <parameter id="page_info"
7: value="title=Home;desc=;keywords=;createdBy=weblogic;createDate=2010-06-08T10:12:28;lastUpdatedBy=weblogic;lastUpdateDate=2010-06-08T16:07:52;permissionClass=oracle.webcenter.security.auth.HierarchicalResourcePermission;target=serviceID=oracle.webcenter.page,scopeID=s8bba98ff_4cbb_40b8_beee_296c916a23ed,resourceID=/oracle/webcenter/portalapp/pages/home.jspx;excluded=false;style="/>
8: <parameter id="page_title" value="Home"/>
9: <parameter id="page_parent"
10: value="/oracle/webcenter/portalapp/pagehierarchy/pages.xml"/>
11: </parameters>
12: <executables>
13: <variableIterator id="variables">
14: <variable Name="selectedTargetGroup" Type="java.lang.String"/>
15: </variableIterator>
16: <page viewId="${preferenceBean.defaultPageTemplate}"
17: id="pageTemplateBinding" Refresh="ifNeeded"/>
18: <taskFlow id="pageeditorpanel"
19: taskFlowId="#{pageEditorBean.pageEditorPanel}"
20: xmlns="http://xmlns.oracle.com/adf/controller/binding"/>
21: <taskFlow id="doclibcontentpresenter1"
22: taskFlowId="/oracle/webcenter/doclib/view/jsf/taskflows/presenter/contentPresenter.xml#doclib-content-presenter"
23: activation="deferred"24: xmlns="http://xmlns.oracle.com/adf/controller/binding"
25: Refresh="ifNeeded">
26: <parameters>
27: <parameter id="taskFlowInstId"
28: value="${'6d099918-cd61-4719-89f5-1cae8c6cb53e'}"/>
29: <parameter id="datasourceType" value="${'dsTypeQueryExpression'}"/>
30: <parameter id="datasource"
31: value="${'SELECT * FROM ora:t:IDC:GlobalProfile WHERE ora:p:xTargetGroup = \''}${bindings.selectedTargetGroup1}${'\''}"/>
32: <parameter id="templateCategory" value="${''}"/>
33: <parameter id="templateView" value="${'ica.news.list.template'}"/>
34: <parameter id="regionTemplate" value="${false}"/>
35: <parameter id="maxResults" value="${''}"/>
36: </parameters>
37: </taskFlow>
38: </executables>
39: <bindings>
40: <attributeValues IterBinding="variables" id="selectedTargetGroup1">
41: <AttrNames>
42: <Item Value="selectedTargetGroup"/>
43: </AttrNames>
44: </attributeValues>
45: </bindings>
46: <permission permissionClass="oracle.webcenter.security.auth.HierarchicalResourcePermission"
47: target="serviceID=oracle.webcenter.page,scopeID=s8bba98ff_4cbb_40b8_beee_296c916a23ed,resourceID=/oracle/webcenter/portalapp/pages/home.jspx"
48: xmlns="http://xmlns.oracle.com/adf/security">
49: <privilege-map operation="create" privilege="create"/>
50: <privilege-map operation="delete" privilege="delete"/>
51: <privilege-map operation="edit" privilege="update"/>
52: <privilege-map operation="personalize" privilege="personalize"/>
53: <privilege-map operation="view" privilege="view"/>
54: </permission>
55: </pageDefinition>
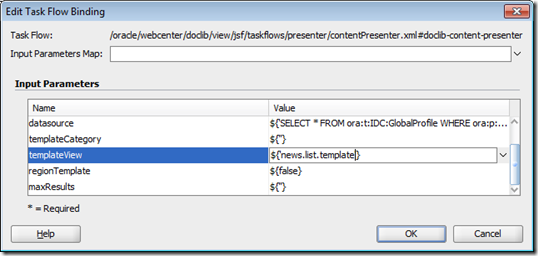
When updating the pageDef it can be easier to use the UI, Content Presenter is updated as below:1: <parameter id="taskFlowInstId"
2: value="${'6d099918-cd61-4719-89f5-1cae8c6cb53e'}"/>
3: <parameter id="datasourceType" value="${'dsTypeQueryExpression'}"/>
4: <parameter id="datasource"
5: value="${'SELECT * FROM ora:t:IDC:GlobalProfile WHERE ora:p:xTargetGroup = \''}${bindings.selectedTargetGroup1}${'\''}"/>
6: <parameter id="templateCategory" value="${''}"/>
8: <parameter id="regionTemplate" value="${false}"/>
9: <parameter id="maxResults" value="${''}"/>
- As you can see in the step above the datasource is set to a SQL like statement, this statement is based on CMIS markup, lets look further into what is it actually do:
- SELECT * FROM ora:t:IDC:GlobalProfile
This part selects all fields from the GlobalProfile, if use the GlobalProfile we get access to all attributes including extend attributes in UCM.
-WHERE ora:p:xTargetGroup = \''}${bindings.selectedTargetGroup1}${'\''}
This parts filters out all Documents where the xTargetGroup is set to ${bindings.selectedTargetGroup1} –> this is the selection made when clicking in the filter. - - xTargetGroup is an extend attribute in UCM that I have added to filter on, this can be any attribute where you can store on of the example values (Business, Fashion, TV).
Task: Add this attribute to UCM metadata!
- First we will add page markup with the filter and drop the Content Presenter Region, when dropping the region do not set the taskflow parameters
- Run the application by right clicking on index.html in the root of the “Portal” project
- Lets add some content so we get something in the list, however before we do that lets add a Region Definition that will handle element data for future tasks
- Start Site Studio Designer and connect to the content server
- Create new Region Definition call it RD_NEWS make sure following:
Doc Title (dDocTitle) = RD_NEWS
Content ID (dDocName) = RD_NEWS
Security Group = Public - Add four elements to the RD_NEWS
- TITLE (Plain Text Element)
- LEAD (Plain Text Element)
- IMAGE (Image Element)
- BODY (WYSIWYG Element) (Will not be used in this example) - Now we ready to create content that will be based on the new Region Definition (RD_NEWS)
- Create three new Data Files:
File 1: dDocTitle: Business News 1
dSecurityGroup: Public
xTargetGroup: Business
Title: Latest Business News
Lead: IPSUM (add about 2 – 3 rows of text)
Image: Pick suitable image
Body: Leave blank for now- File 2: dDocTitle: Fashion News 1
dSecurityGroup: Public
xTargetGroup: Fashion
Title: Latest Fashion News
Lead: IPSUM (add about 2 – 3 rows of text)
Image: Pick suitable image
Body: Leave blank for now
File 3: dDocTitle: TV News 1
dSecurityGroup: Public
xTargetGroup: TV
Title: Latest TV News
Lead: IPSUM (add about 2 – 3 rows of text)
Image: Pick suitable image
Body: Leave blank for now
- Start Site Studio Designer and connect to the content server
- Now lets test the result by launching the new portal and navigate the Filter
- The Result presentation is pretty dull, lets spice it up so we can use all information that the records are carrying. In this section we will create 2 new Content presenter templates, one template to handle the list and the second one will print each item in the list.
- Step one create new content presenter template
- Create folder called contenttemplates in path /Web Content/oracle/webcenter/portalapp
- Create new JSFF (Fragment) name it, news-list-template.jsff
- Add following code to the new fragment1: <?xml version = '1.0'?>
2: <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
3: xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
4: xmlns:dt="http://xmlns.oracle.com/webcenter/content/templates">
5: <dt:contentListTemplateDef var="nodes">
6: <af:panelGroupLayout layout="vertical" id="nodeListPanel" valign="top">
7:8: <af:iterator rows="0" var="node" varStatus="iterator" value="#{nodes}">
9: <dt:contentTemplate node="#{node}"
10: view="news.item.template"
11: nodesHint="#{nodes}"/>
12: <div style="height:15px; background-color:#ddd; width:100%">
13: <af:spacer height="15px" id="s1"/>
14: </div>
15: </af:iterator>
16: </af:panelGroupLayout>
17: </dt:contentListTemplateDef>
18: </jsp:root>
Pay attention to the tag – dt:contentListTemplate, this tag is used to start a Content Presenter Listing when you get a list of items.
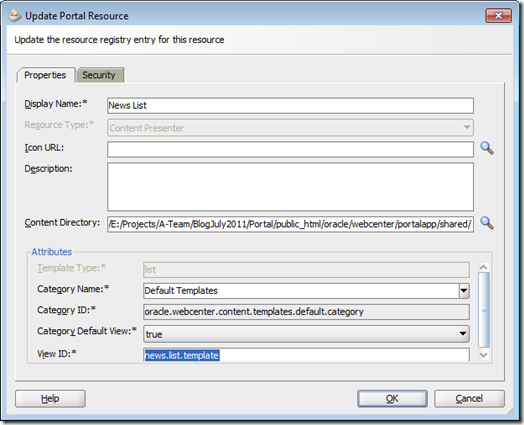
The second important detail in the source code is the dt:contentTemplate where the view attribute is set to news.item.template. This tag include the template with View Id: news.item.template. This content presenter template is not yet created, this will be created in step 4 below. - Next step is to add this as an Portal Resource, right click the news-list-template.jsff and fill in the values accordingly
The most important step on this screen is the View ID: news.list.template
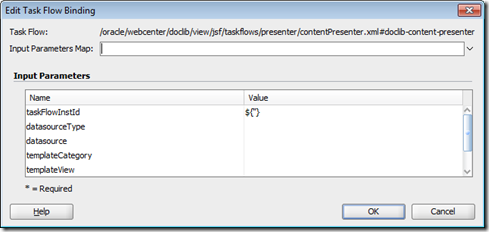
This will be used as templateView the content presenter taskflow binding, lets update this now. - Open the homePageDef and edit the doclibcontentpresenter1 Task Flow Binding
- Now we need to create the single item content presenter template. This template will reference metadata from the given content item.
- - Create new JSFF (Fragment), name it news-template.jsff
- Add following code to the new fragment1: <?xml version = '1.0'?>
2: <jsp:root xmlns:jsp="http://java.sun.com/JSP/Page"
3: version="2.1"
4: xmlns:af="http://xmlns.oracle.com/adf/faces/rich"
5: xmlns:dt="http://xmlns.oracle.com/webcenter/content/templates">
6: <dt:contentTemplateDef var="node">
7: <af:panelGroupLayout layout="vertical" id="pgl3">
8: <af:panelGroupLayout layout="horizontal" valign="top" inlineStyle="background-color:#FFF; padding:10px;" id="pgl4">
9: <af:panelGroupLayout layout="vertical" id="pgl2" valign="top">
10: <af:outputText value="#{node.propertyMap['dInDate'].value.calendarValue}" id="ot3" styleClass="bodytext" converter="javax.faces.DateTime"/>
11: </af:panelGroupLayout>
12: <af:spacer width="10px;" id="s1" inlineStyle="background-color:#DDD; color:white;"/>
13: <af:panelGroupLayout layout="vertical" id="pgl1" valign="top">
14: <af:outputText value="#{node.propertyMap['xTargetGroup'].value}" id="ot12" inlineStyle="background-color:#0A9FC0; color:white; text-align:left; padding:5px;"/>
15: <af:goLink text="#{node.propertyMap['RD_NEWS:TITLE'].asTextHtml}"
16: id="gil1"
17: destination="#{'/faces/home/news-viewer?news_id='}#{node.propertyMap['dDocName'].value}"
18: styleClass="newstitle"/>
19: <af:outputText value="#{node.propertyMap['RD_NEWS:LEAD'].asTextHtml}"
20: id="ot2" styleClass="bodytext"/>
21: </af:panelGroupLayout>
22: <af:panelGroupLayout layout="vertical" id="pgl32" valign="top" styleClass="newsimage">
23: <af:outputText value="#{node.propertyMap['RD_NEWS:IMAGE'].asTextHtml}" escape="false" id="ot1" inlineStyle="max-width:100px;"/>
24: </af:panelGroupLayout>
25: </af:panelGroupLayout>
26: <af:panelGroupLayout layout="horizontal" id="aaaa">
27: </af:panelGroupLayout>
28: </af:panelGroupLayout>
29: </dt:contentTemplateDef>
30: </jsp:root>
- Important points in the code above is the various references to metadata assets in the content item, most remarkable is the site studio region elements references.
- Pay attention to the tag – dt:contentTemplateDef, this tag is used to present a individual Content Presenter item. In the code markup we have also implemented two different metadata types, one is data from the table content and other type is embedded element data from the site studio content.
Table Metadata example:
Row 10: <af:outputText value="#{node.propertyMap['dInDate'].value.calendarValue}"
Site Studio Element data:
Row 15: <af:goLink text="#{node.propertyMap['RD_NEWS:TITLE'].asTextHtml}"
The unique markup to reference Site Studio Element data is to prefix the element name with the Region Definition Name that is enclosing the selected element. I.E {Region Def}:{Name} - Final step is to register the new Content Presenter Template as a Portal Resource
The important step here is to set the View ID to news.item.template, this name is referenced in the content presenter list template news-list-template.jsff - Last step is to deploy the application to the application server where you want to run the portal. My result of last actions:
- Step one create new content presenter template
To further test the new portal you can add more content to the enabled filters by repeating step 7.4.
Finally you can update the skin to get improved look&feel, replace contents of portal-skin.CSS with following:
1: /* Copyright (c) 2008, 2010, Oracle and/or its affiliates.
2: All rights reserved. */
3: 4: /**
5: * WebCenter Portal default Skin
6: *
7: */
8: 9: 10: /**
11: * Default Font Family, e.g.
12: * font-family: Tahoma,Verdana,Helvetica,sans-serif
13: */
14: .AFDefaultFontFamily:alias
15: { 16: } 17: 18: 19: /**
20: * Default Font Size, e.g.
21: * font-size: 11px;
22: */
23: .AFDefaultFont:alias
24: { 25: } 26: 27: 28: /**
29: * Text foreground color.
30: */
31: .AFTextForeground:alias
32: {33: /*
34: color: #333333;
35: */
36: } 37: 38: 39: /**
40: * Label text color.
41: */
42: .AFLabelTextForeground:alias,
43: .AFLabelTextForegroundDisabled:alias
44: { 45: } 46: 47: 48: /**
49: * Font used in banner to display the page title.
50: */
51: .AFBrandingBarTitle
52: { 53: } 54: 55: 56: /**
57: * Input Components
58: *
59: */
60: 61: /* border and background on inputText components */
62: .AFFormControlContentBorder:alias
63: { 64: }65: .AFFormControlContentBackground:alias
66: { 67: } 68: 69: /* foreground and background color on disabled inputText components */
70: .AFFormControlContentForegroundDisabled:alias
71: { 72: }73: .AFFormControlContentBackgroundDisabled:alias
74: { 75: } 76: 77: 78: /**
79: * Links
80: *
81: * Foreground color and border style for regular links, visited
82: * links, and active links.
83: */
84: .AFLinkForeground:alias
85: { 86: } 87: 88: .AFVisitedLinkForeground:alias,
89: .AFActiveLinkForeground:alias
90: { 91: } 92: 93: .AFActiveLinkBorder:alias
94: { 95: } 96: 97: 98: /**
99: * Menus
100: *
101: * Menu items are items inside a menu, including sub-menus.
102: * Menu bar-items are items directly on a menuBar, similar to buttons.
103: *
104: */
105: 106: /* menu text color */
107: .AFMenuTextForeground:alias
108: { 109: } 110: 111: /* menu item (height) */
112: af|commandMenuItem::menu-item,
113: af|goMenuItem::menu-item,
114: af|menu::submenu
115: { 116: } 117: 118: /* menu item - highlight (color and background-color) */
119: af|commandMenuItem:highlighted::menu-item-text,
120: af|commandMenuItem:highlighted::menu-item-icon-style,
121: af|commandMenuItem:highlighted::menu-item-accelerator,
122: af|commandMenuItem:highlighted::menu-item-open-indicator,
123: af|goMenuItem:highlighted::menu-item-text,
124: af|goMenuItem:highlighted::menu-item-icon-style,
125: af|goMenuItem:highlighted::menu-item-accelerator,
126: af|goMenuItem:highlighted::menu-item-open-indicator,
127: af|menu:highlighted::submenu-text,
128: af|menu:highlighted::submenu-icon-style,
129: af|menu:highlighted::submenu-accelerator,
130: af|menu:highlighted::submenu-open-indicator
131: { 132: } 133: 134: /* menu bar-item (height)*/
135: af|commandMenuItem::bar-item, 136: af|goMenuItem::bar-item,137: af|menu::bar-item
138: { 139: } 140: 141: /* menu bar-item - highlight (background-image and background-color) */
142: af|commandMenuItem::bar-item:highlighted, 143: af|goMenuItem::bar-item:highlighted,144: af|menu::bar-item:highlighted
145: { 146: } 147: 148: /* menu bar-item - depressed (background-image and background-color) */
149: af|commandMenuItem::bar-item:depressed, 150: af|goMenuItem::bar-item:depressed,151: af|menu::bar-item:depressed
152: { 153: } 154: 155: 156: 157: /**
158: * Buttons
159: *
160: */
161: 162: /* Button background color, e.g. background-color: gray; background-image: ... */
163: .AFButtonBackground:alias
164: { 165: } 166: 167: .AFButtonBackgroundHover:alias
168: { 169: } 170: 171: .AFButtonBackgroundActive:alias
172: { 173: } 174: 175: .AFButtonBackgroundFocus:alias
176: { 177: } 178: 179: .AFButtonBackgroundDisabled:alias
180: { 181: } 182: 183: /* Button border, also used by menus, e.g. border: 1px solid black; */
184: .AFButtonBorder:alias
185: { 186: } 187: 188: .AFButtonBorderHover:alias
189: { 190: } 191: 192: .AFButtonBorderActive:alias,
193: .AFButtonBorderDepressed:alias
194: { 195: } 196: 197: .AFButtonBorderDisabled:alias
198: { 199: } 200: 201: /* Button text color for regular buttons, e.g. color: black; */
202: .AFButtonForeground:alias
203: { 204: } 205: 206: .AFButtonForegroundHover:alias
207: { 208: } 209: 210: .AFButtonForegroundDepressed:alias
211: { 212: } 213: 214: .AFButtonForegroundDisabled:alias
215: { 216: } 217: 218: /* Button text color for toolbar buttons with text */
219: .AFButtonText:alias
220: { 221: } 222: 223: .AFButtonTextHover:alias
224: { 225: } 226: 227: .AFButtonTextDepressed:alias
228: { 229: } 230: 231: .AFButtonTextDisabled:alias
232: { 233: } 234: 235: 236: /**
237: * DecorativeBoxes and PanelTabbed. DecorativeBoxes are boxes with
238: * decoration on all four sides and all four corners, e.g. rounded
239: * corners or shadows. The styles used by decorativeBoxes are shared
240: * with the content area of panelTabbed (below the tabs themselves).
241: *
242: * There are three styles of tabs that should be skinned
243: * 1) normal (no theme)
244: * 2) level 1 (theme="medium")
245: * 3) level 2 (theme="light")
246: *
247: * For tabs, both the tabs themselves are skinned, as well as the
248: * content area below the tabs. The content area is what is shared
249: * with decorativeBox.
250: *
251: */
252: 253: 254: /**
255: * Normal tabs, e.g. in dialogs, outside the "theme" hierarchy
256: *
257: * Specify the background images for each of the following aliases,
258: * plus a font and color for the tab text.
259: *
260: */
261: 262: /* normal unselected tabs */
263: .AFTabAboveStartUnselectedBackground:alias:ltr
264: { 265: }266: .AFTabAboveStartUnselectedBackground:alias:rtl
267: { 268: } 269: .AFTabAboveMiddleUnselectedBackground:alias
270: { 271: }272: .AFTabAboveEndUnselectedBackground:alias:ltr
273: { 274: } 275: .AFTabAboveEndUnselectedBackground:alias:rtl
276: { 277: }278: af|panelTabbed::tab af|panelTabbed::tab-content,
279: af|panelTabbed::tab af|panelTabbed::tab-text-link,
280: af|navigationPane-tabs::tab af|navigationPane-tabs::tab-content,
281: af|navigationPane-tabs::tab af|navigationPane-tabs::tab-link
282: { 283: }284: af|panelTabbed::tab:hover af|panelTabbed::tab-content,
285: af|panelTabbed::tab:hover af|panelTabbed::tab-text-link,
286: af|navigationPane-tabs::tab:hover af|navigationPane-tabs::tab-content,
287: af|navigationPane-tabs::tab:hover af|navigationPane-tabs::tab-link
288: { 289: } 290: 291: /* normal selected tabs */
292: .AFTabAboveStartSelectedBackground:alias:ltr
293: { 294: } 295: .AFTabAboveStartSelectedBackground:alias:rtl
296: { 297: }298: .AFTabAboveMiddleSelectedBackground:alias
299: { 300: }301: .AFTabAboveEndSelectedBackground:alias:ltr
302: { 303: } 304: .AFTabAboveEndSelectedBackground:alias:rtl
305: { 306: }307: af|panelTabbed::tab:selected af|panelTabbed::tab-content,
308: af|panelTabbed::tab:selected af|panelTabbed::tab-text-link,
309: af|navigationPane-tabs::tab:selected af|navigationPane-tabs::tab-content,
310: af|navigationPane-tabs::tab:selected af|navigationPane-tabs::tab-link
311: { 312: }313: af|panelTabbed::tab:selected:hover af|panelTabbed::tab-content,
314: af|panelTabbed::tab:selected:hover af|panelTabbed::tab-text-link,
315: af|navigationPane-tabs::tab:selected:hover af|navigationPane-tabs::tab-content,
316: af|navigationPane-tabs::tab:selected:hover af|navigationPane-tabs::tab-link
317: { 318: } 319: 320: /* normal content */
321: af|panelTabbed::header-start 322: { 323: }324: af|panelTabbed::header-center
325: { 326: } 327: af|panelTabbed::header-end 328: { 329: }330: af|panelTabbed::body-start
331: { 332: }333: af|panelTabbed::body
334: { 335: }336: af|panelTabbed::body-end
337: { 338: } 339: af|panelTabbed::footer-start 340: { 341: }342: af|panelTabbed::footer-center
343: { 344: } 345: af|panelTabbed::footer-end 346: { 347: } 348: 349: /* normal content rtl */
350: af|panelTabbed::header-start:rtl 351: { 352: } 353: af|panelTabbed::header-end:rtl 354: { 355: }356: af|panelTabbed::body-start:rtl
357: { 358: }359: af|panelTabbed::body-end:rtl
360: { 361: } 362: af|panelTabbed::footer-start:rtl 363: { 364: } 365: af|panelTabbed::footer-end:rtl 366: { 367: } 368: 369: 370: /**
371: * Level 1 (medium) tabs.
372: *
373: * Specify the background images for each of the following aliases,
374: * plus a font and color for the tab text.
375: *
376: */
377: 378: /* level 1 unselected tabs */
379: .AFTabAboveStartUnselectedLevel1Background:alias
380: { 381: }382: .AFTabAboveStartUnselectedLevel1Background:alias:rtl
383: { 384: }385: .AFTabAboveMiddleUnselectedLevel1Background:alias
386: { 387: }388: .AFTabAboveEndUnselectedLevel1Background:alias
389: { 390: }391: .AFTabAboveEndUnselectedLevel1Background:alias:rtl
392: { 393: }394: af|panelTabbed::tab af|panelTabbed::tab-content[theme="dark"],
395: af|panelTabbed::tab af|panelTabbed::tab-text-link[theme="dark"],
396: af|navigationPane-tabs::tab af|navigationPane-tabs::tab-link[theme="medium"],
397: af|navigationPane-tabs::tab af|navigationPane-tabs::tab-content[theme="medium"]
398: { 399: }400: af|panelTabbed::tab:hover af|panelTabbed::tab-content[theme="dark"],
401: af|panelTabbed::tab:hover af|panelTabbed::tab-text-link[theme="dark"],
402: af|navigationPane-tabs::tab:hover af|navigationPane-tabs::tab-link[theme="medium"],
403: af|navigationPane-tabs::tab:hover af|navigationPane-tabs::tab-content[theme="medium"]
404: { 405: } 406: 407: /* level 1 selected tabs */
408: .AFTabAboveStartSelectedLevel1Background:alias
409: { 410: }411: .AFTabAboveStartSelectedLevel1Background:alias:rtl
412: { 413: }414: .AFTabAboveMiddleSelectedLevel1Background:alias
415: { 416: }417: .AFTabAboveEndSelectedLevel1Background:alias
418: { 419: }420: .AFTabAboveEndSelectedLevel1Background:alias:rtl
421: { 422: }423: af|panelTabbed::tab:selected af|panelTabbed::tab-content[theme="dark"],
424: af|panelTabbed::tab:selected af|panelTabbed::tab-text-link[theme="dark"],
425: af|panelTabbed::tab:selected:hover af|panelTabbed::tab-content[theme="dark"],
426: af|panelTabbed::tab:selected:hover af|panelTabbed::tab-text-link[theme="dark"],
427: af|navigationPane-tabs::tab:selected af|navigationPane-tabs::tab-content[theme="medium"],
428: af|navigationPane-tabs::tab:selected af|navigationPane-tabs::tab-link[theme="medium"],
429: af|navigationPane-tabs::tab:selected:hover af|navigationPane-tabs::tab-content[theme="medium"],
430: af|navigationPane-tabs::tab:selected:hover af|navigationPane-tabs::tab-link[theme="medium"]
431: { 432: } 433: 434: /* level 1 content -- also used for "medium" decorativeBoxes */
435: af|panelTabbed::header-start[theme="dark"],436: af|decorativeBox::top-start[theme="medium"]
437: { 438: }439: af|panelTabbed::header-center[theme="dark"],
440: af|decorativeBox::top[theme="medium"]
441: { 442: } 443: af|panelTabbed::header-end[theme="dark"],444: af|decorativeBox::top-end[theme="medium"]
445: { 446: }447: af|panelTabbed::body-start[theme="dark"],
448: af|decorativeBox::start[theme="medium"] 449: { 450: }451: af|panelTabbed::body[theme="dark"],
452: af|decorativeBox::center[theme="medium"]
453: { 454: }455: af|panelTabbed::body-end[theme="dark"],
456: af|decorativeBox::end[theme="medium"] 457: { 458: } 459: af|panelTabbed::footer-start[theme="dark"],460: af|decorativeBox::bottom-start[theme="medium"]
461: { 462: }463: af|panelTabbed::footer-center[theme="dark"],
464: af|decorativeBox::bottom[theme="medium"]
465: { 466: } 467: af|panelTabbed::footer-end[theme="dark"],468: af|decorativeBox::bottom-end[theme="medium"]
469: { 470: } 471: 472: /* rtl */
473: af|panelTabbed::header-start[theme="dark"]:rtl,474: af|decorativeBox::top-start[theme="medium"]:rtl
475: { 476: } 477: af|panelTabbed::header-end[theme="dark"]:rtl,478: af|decorativeBox::top-end[theme="medium"]:rtl
479: { 480: }481: af|panelTabbed::body-start[theme="dark"]:rtl,
482: af|decorativeBox::start[theme="medium"]:rtl 483: { 484: }485: af|panelTabbed::body-end[theme="dark"]:rtl,
486: af|decorativeBox::end[theme="medium"]:rtl 487: { 488: } 489: af|panelTabbed::footer-start[theme="dark"]:rtl,490: af|decorativeBox::bottom-start[theme="medium"]:rtl
491: { 492: } 493: af|panelTabbed::footer-end[theme="dark"]:rtl,494: af|decorativeBox::bottom-end[theme="medium"]:rtl
495: { 496: } 497: 498: 499: /**
500: * Level 2 (light) tabs.
501: *
502: * Specify the background images for each of the following aliases,
503: * plus a font and color for the tab text.
504: *
505: */
506: 507: /* level 2 unselected tabs */
508: .AFTabAboveStartUnselectedLevel2Background:alias
509: { 510: }511: .AFTabAboveStartUnselectedLevel2Background:alias:rtl
512: { 513: }514: .AFTabAboveMiddleUnselectedLevel2Background:alias
515: { 516: }517: .AFTabAboveEndUnselectedLevel2Background:alias
518: { 519: }520: .AFTabAboveEndUnselectedLevel2Background:alias:rtl
521: { 522: }523: af|panelTabbed::tab af|panelTabbed::tab-content[theme="medium"],
524: af|panelTabbed::tab af|panelTabbed::tab-text-link[theme="medium"],
525: af|navigationPane-tabs::tab af|navigationPane-tabs::tab-link[theme="light"],
526: af|navigationPane-tabs::tab af|navigationPane-tabs::tab-content[theme="light"]
527: { 528: }529: af|panelTabbed::tab:hover af|panelTabbed::tab-content[theme="medium"],
530: af|panelTabbed::tab:hover af|panelTabbed::tab-text-link[theme="medium"],
531: af|navigationPane-tabs::tab:hover af|navigationPane-tabs::tab-link[theme="light"],
532: af|navigationPane-tabs::tab:hover af|navigationPane-tabs::tab-content[theme="light"]
533: { 534: } 535: 536: /* level 2 selected tabs */
537: .AFTabAboveStartSelectedLevel2Background:alias
538: { 539: }540: .AFTabAboveStartSelectedLevel2Background:alias:rtl
541: { 542: }543: .AFTabAboveMiddleSelectedLevel2Background:alias
544: { 545: }546: .AFTabAboveEndSelectedLevel2Background:alias
547: { 548: }549: .AFTabAboveEndSelectedLevel2Background:alias:rtl
550: { 551: }552: af|panelTabbed::tab:selected af|panelTabbed::tab-content[theme="medium"],
553: af|panelTabbed::tab:selected af|panelTabbed::tab-text-link[theme="medium"],
554: af|panelTabbed::tab:selected:hover af|panelTabbed::tab-content[theme="medium"],
555: af|panelTabbed::tab:selected:hover af|panelTabbed::tab-text-link[theme="medium"],
556: af|navigationPane-tabs::tab:selected af|navigationPane-tabs::tab-content[theme="light"],
557: af|navigationPane-tabs::tab:selected af|navigationPane-tabs::tab-link[theme="light"],
558: af|navigationPane-tabs::tab:selected:hover af|navigationPane-tabs::tab-content[theme="light"],
559: af|navigationPane-tabs::tab:selected:hover af|navigationPane-tabs::tab-link[theme="light"]
560: { 561: } 562: 563: /* level 2 content -- also used for "light" decorativeBoxes */
564: af|panelTabbed::header-start[theme="medium"],565: af|decorativeBox::top-start[theme="light"]
566: { 567: }568: af|panelTabbed::header-center[theme="medium"],
569: af|decorativeBox::top[theme="light"]
570: { 571: } 572: af|panelTabbed::header-end[theme="medium"],573: af|decorativeBox::top-end[theme="light"]
574: { 575: }576: af|panelTabbed::body-start[theme="medium"],
577: af|decorativeBox::start[theme="light"] 578: { 579: }580: af|panelTabbed::body[theme="medium"],
581: af|decorativeBox::center[theme="light"]
582: { 583: }584: af|panelTabbed::body-end[theme="medium"],
585: af|decorativeBox::end[theme="light"] 586: { 587: } 588: af|panelTabbed::footer-start[theme="medium"],589: af|decorativeBox::bottom-start[theme="light"]
590: { 591: }592: af|panelTabbed::footer-center[theme="medium"],
593: af|decorativeBox::bottom[theme="light"]
594: { 595: } 596: af|panelTabbed::footer-end[theme="medium"],597: af|decorativeBox::bottom-end[theme="light"]
598: { 599: } 600: 601: /* rtl */
602: af|panelTabbed::header-start[theme="medium"]:rtl,603: af|decorativeBox::top-start[theme="light"]:rtl
604: { 605: } 606: af|panelTabbed::header-end[theme="medium"]:rtl,607: af|decorativeBox::top-end[theme="light"]:rtl
608: { 609: }610: af|panelTabbed::body-start[theme="medium"]:rtl,
611: af|decorativeBox::start[theme="light"]:rtl 612: { 613: }614: af|panelTabbed::body-end[theme="medium"]:rtl,
615: af|decorativeBox::end[theme="light"]:rtl 616: { 617: } 618: af|panelTabbed::footer-start[theme="medium"]:rtl,619: af|decorativeBox::bottom-start[theme="light"]:rtl
620: { 621: } 622: af|panelTabbed::footer-end[theme="medium"]:rtl,623: af|decorativeBox::bottom-end[theme="light"]:rtl
624: { 625: }626: .globalnavi {
627: background: -moz-linear-gradient(center top , #F5F5F5 0%, #DEDEDE 100%) repeat scroll 0 0 transparent; height:15px; font-family:ICASansSerif-Bold,Arial,Helvetica,sans-serif;
628: } 629: 630: .megamenu {
631: border-color: #CC0000; border-style: solid; border-width: 7px 7px;
632: } 633: 634: 635: .menuHome {
636: background: url('/images/bg-mega-active.png') no-repeat scroll right top transparent; width:70px; height:40px; border-radius: 4px 4px 0 0;
637: } 638: 639: .menuLinkSelected{
640: font-family:Arial,Helvetica,sans-serif; font-size:14px; color:#FFF;
641: }642: .menuLink{
643: font-family:Arial,Helvetica,sans-serif;
644: font-size:14px; color:#222;
645: } 646: 647: .AFPopupSelectorContentStart{ border-bottom:0px none; border-right:0px;border-top:0px;border-width:0px;font-size:0px;}
648: .AFPopupSelectorHeader{ border-bottom:0px none; border-right:0px;border-top:0px;border-width:0px;font-size:0px;}
649: 650: .af_goLink{color:#222;
651: } 652: 653: .af_goLink:visited{color:#222; }
654: 655: .af_document{
656: background-color:#DDD;
657: background-image:none;
658: }659: .af_panelBorderLayout{background-color:#FFF;}
660: 661: .af_pageCustomizable{background-color:#FFF;}
662: 663: 664: .taglink{
665: padding: 4px 7px;
666: 667: background: -moz-linear-gradient(center top , #595959 0%, #404040 100%) repeat scroll 0 0 transparent;
668: border-radius: 4px 4px 4px 4px;
669: float:left; color:white;
670: font-size: 13px;}
671: 672: .taglink a{
673: color:white;
674: } 675: 676: .categoryLink{
677: font-size:14px;
678: 679: color:#555;
680: 681: height:20px;
682: }683: .categoryLinkTitle{
684: font-size:14px;
685: padding:0px;
686: color:#FFF;
687: background-color:#333;
688: height:20px;
689: } 690: 691: .leftmenu{
692: width:180px;
693: 694: }695: .leftmenu div{
696: padding:10px;
697: border-bottom:1px solid #CCC;
698: } 699: 700: H1{ font-size:33px;
701: } 702: 703: .leadtext{
704: font-size:14px;
705: font-weight:bold;
706: line-height:160%
707: }708: .bodytext{
709: font-size:14px;
710: line-height:160%
711: } 712: 713: .newstitle{
714: font-size:33px;
715: color:#333;
716: font-weight:bold;
717: }718: #filteroptions ul li {
719: border-radius: 4px 4px 4px 4px;
720: float: left;
721: margin: 0 5px 6px 0;
722: } 723: 724: #filteroptions ul li a {
725: border-radius: 4px 4px 4px 4px;
726: color: #FFFFFF;
727: display: block;
728: float: left;
729: 730: padding: 4px 7px;
731: } 732: 733: 734: #filteroptions ul li a.personalized {
735: background: -moz-linear-gradient(center top , #595959 0%, #404040 100%) repeat scroll 0 0 transparent;
736: } 737: 738: 739: .newsimage div img {
740: max-width:150px;
741: }New Portal Result
References
http://download.oracle.com/docs/cd/E21764_01/doc.1111/e15813/toc.htm














Hi Stefan,
ReplyDeleteThanks for your post, I am customizing WebCenter Spaces PS4 and it is being very useful for me.
Regards
Javier
Rather then setting max-width or height for images, it would be best to get the thumbnail rendition of an image for the news list. However when I tried this, the sitestudio element returned a wcmUrl idoc script into the source for the output text.
ReplyDeleteIt seems that when you insert an image normally using the wysiwyg, or simple image editor for the data file it prints html.
however if you use the DAM rendition selection as you insert an image it then inserts idoc.
Couldn't find a way around this other than the max-width/height which you proposed.
Hi, very good post, but it is possible to make pagination with Content Presenter?
ReplyDeletethanks
This comment has been removed by the author.
ReplyDeleteAfter using this on a project, I had to upgrade to PS4 (11.1.1.5.0). After doing this the following code would no longer work:
ReplyDelete{node.propertyMap['RD_NEWS:IMAGE'].asTextHtml}
Everything still came through fine except for the image element. No HTML was being returned anymore.
Really excellent blog post. This is such a powerful feature of WebCenter and this blog helped me getting up and running with the Content Presenter functionality.
ReplyDeleteHi ,
ReplyDeleteThis is very good but I am stuck in between I am able to get the News List and images as well but on cliecking on the each News item not able to redirect(not able to open the detailed News Item).
Can any one please help me what the below Destination URL element means exactly news-vewier.
destination="#{'/faces/home/news-viewer?news_id='}# {node.propertyMap['dDocName'].value}"
Best Regards
Dhananjay V
Is it possible to apply pagination, i mean can i pass parameters in CMIS query to bring down contents as is supported by RIDC as below :
ReplyDeletebinder.putLocal("ResultCount", "20");
binder.putLocal("StartRow", "21"); // get the next page